6 Things that will make you love Bootstrap again
While we're totally biased towards Bootstrap, it's commonly known within web developers communities why this CSS framework has exponentially grown over the past years becoming one of the most popular front-end toolkits available today.
Published June 9, 2020 in Development
While we're totally biased towards Bootstrap, it's commonly known within web developers communities why this CSS framework has exponentially grown over the past years becoming one of the most popular front-end toolkits available today.
There are many reasons why Bootstrap has become such a highly adopted tool: the actual simplicity of usage, a wide range of components and well-structured blocks of code, to name a few.
However, developers all over the world are starting to be more and more skeptical about making Bootstrap their main choice when it comes to building new web-projects.
With the fast-rising of JS frameworks like React or Vue and the newest CSS features, Bootstrap became, in some way, unfriendly to this new emerging ecosystem. Until this day, Bootstrap's functionality was and still is, based on jQuery. This makes it harder to integrate it with the newer JS frameworks, and it is a strong reason for many developers to look for more suitable alternatives.
While searching the internet I have noticed a pattern around some of the burning questions on the web regarding Bootstrap:
- Will jQuery be removed?
- Will it use CSS Grid or not?
- Will the Sass variables be replaced with custom properties (CSS variables)?
- Can Bootstrap be used with React?
The good news is that the team behind Bootstrap is getting closer and closer to the day when Bootstrap 5 will be released, and they recently made some important announcements.
What's new in Bootstrap 5?
1. Bye-Bye jQuery. Hello JavaScript
The most important changes are related to JavaScript. Since they want to make it more versatile, switching from jQuery to vanilla JS will allow developers to integrate Bootstrap with any JS framework, without worrying about the compatibility or errors that might occur during the process.
2. Enhanced CSS and optimized filesize
Other changes will consist of class name changing and also simplifying the HTML markup where is the case. Many of the well-known classes and components, like .form-group or .media objects will be removed and re-created using the utility classes. The result will be a lighter CSS file and more modular components.
3. Dropped support for Internet Explorer 10 and 11
Being able to use the latest technologies is essential for building modern web-based applications. Not having to worry about the compatibility with older browsers could be a relief, and also a step forward to a more consistent web environment, where developers can be focused on creating new amazing features, instead of wasting time making them work with old browsers.
It wasn't a fast transition though. Bootstrap is known for not adopting new technologies right away. But, when the technology is mature enough and it was adopted by a large number of users, @mdo and the team know how to implement those features and push others to make the move too.
4. ESM Version
More and more, we are hearing about modularity. ESM is a newer system that has been added to the JavaScript specification in order to give us a better way to organize variables and functions. Browsers already support ES modules, and Node has added support too.
With the upcoming v5, you will be able to use Bootstrap as a module like this:
<script type="module">
import { Toast } from 'bootstrap.esm.min.js'
Array.from(document.querySelectorAll('.toast')).forEach(
toastNode => new Toast(toastNode)
)
</script>
Instead of loading the entire JS file, you will be able now to easily import only the components you need, and the compilers will do the rest.
5. Custom Properties (CSS Variables)
This plan is on the table since 2018. After many discussions, the team has decided to start implementing CSS variables. However, they are not completely dropping Sass pre-processor in order to keep compatibility between versions.
As you can read here, @mdo, one of the creators of Bootstrap, says:
Tons of progress has been made on Bootstrap's source code outside this issue, so let's not lose sight of the fact that we've already implemented tons of CSS variables :). We're doing it because only recently did we fully drop IE11 support in v5; at the start of this issue around two years ago, v5 wasn't even on our radar.
Okay, with that out of the way, here's the other gotcha - v5 will not be a massive departure from v4. As such, Sass is the preprocessor of choice, so for now, this is about finding a balance between Sass and CSS vars. We'll continue to have that mindset through v5, and perhaps in v6 abandon Sass if the stars align.
6. Bootstrap 5 with JS Frameworks
Although in these days is quite easy to integrate jQuery with JS frameworks like Angular or React, it is not recommended because they treat the DOM differently.
As jQuery directly manipulates the DOM, the new JS frameworks make changes to the DOM through a virtual DOM. With Bootstrap 5 we don't have to worry about that, as it will be written in vanilla JavaScript. From now on, using the mentioned frameworks with the new Bootstrap should keep the JS code consistent.
Migrating to Bootstrap 5
To this day, there is no official release date announced. We will keep you noticed as soon as new information comes up, so subscribe to our newsletter to receive the latest updates.
However, they made public the documentation for Bootstrap 5, which is still in progress, but it will help you make an idea about the new features I've been talking about. Here is the link
But still, should I use Bootstrap?
That is a question I hear a lot in general. People want to know what programming languages should they learn, what tools to use, and the answer is the same every time: it depends on your project and your needs as a developer.
However, I will try to list some of the things that convinced me to use Bootstrap, and hopefully, it will help you make a more informed decision.
It's super easy to get started
With only four copy-pasting actions in your HTML template, you have the whole framework ready to be used.
In the <head> section add the Bootstrap's CSS. For demonstration purpose, we will be using the CDN version:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384–9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
If you don't like the CDN approach then you can download both the compiled and minified CSS bundles and JS plugins, or install it via npm. In addition, you only need to add jQuery and Popper.js.
Reminder: (jQuery will be removed for version 5)
At the bottom of the page, before the closing of the <body> tag, add the JS files:
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
Once you have added it to your project you can copy-paste any example just to try it out and see how things are working.
Very easy to learn
Being able to learn it fast and quickly get started, were the main reasons that made me think Bootstrap is what I needed. The code was very well written and consistent, and you can see it in how everything is layered: layouts, components, and utilities, everything is fluid and intuitive.
No need to start from scratch
Bootstrap has everything you need for quick prototyping. Right out of the box you get a complete and very flexible grid system built with Flexbox, ready to use components and a large collection of utility classes that will help you to extend and customize everything directly in the HTML markup.
Not to mention, Bootstrap has now its own library of vector icons with over 500 examples available in SVG format.
![]()
Probably the best and most active community support
Popularity isn't something you achieve overnight. It takes great efforts from the creators, and the community in order to bring the best support when needed.
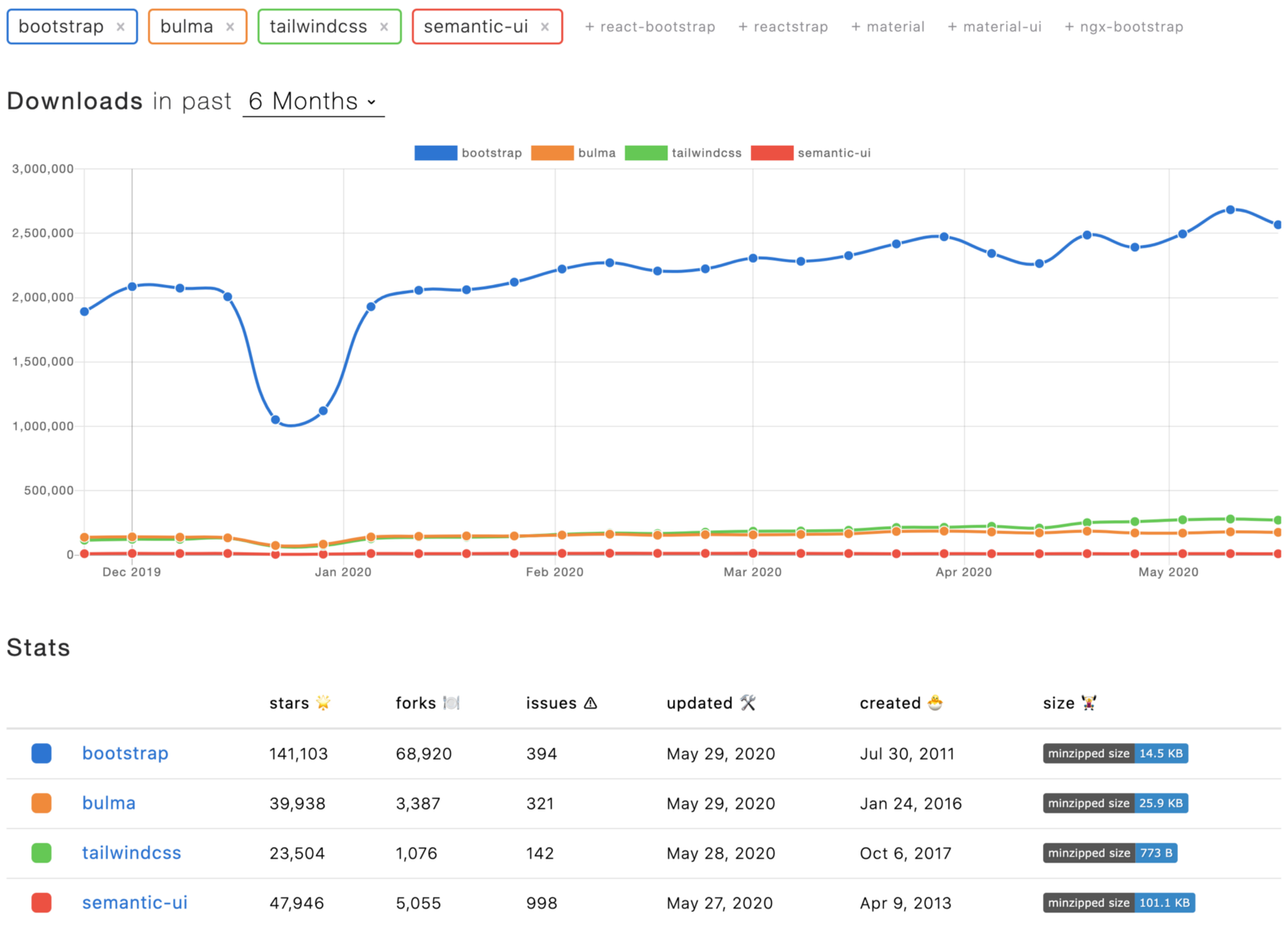
Check this npm trends result to see a usage comparison of the main CSS frameworks on the web:

A huge number of customizable components
Bootstrap has a lot of responsive components that could help you build an outstanding website. From basic alerts and buttons to cards, complex forms with validation, and much more. This is very helpful when you need to get a rapid representation of the layout and functionality for your team or the client.
Afterward, you can take care of the specifics of design and begin the customization process. Tones of variables are waiting for you: colors, typography, component properties, are just some of the things you can start with.
If you are looking for fully customized designs based on Bootstrap, take a look at our collection of Bootstrap Themes.
Responsiveness
Nowadays it's not an option anymore to build a website without thinking about how it's going to look on all devices. Bootstrap is the web's most popular framework for designing responsive web applications giving developers the ability to quickly build adaptive pages with a set of common HTML and CSS techniques like:
- Media Queries: which are predefined for desktop, laptop, tablet, and mobile devices, using classes like (XS, SM, MD, LG)
- CSS Grid System: which is based on Flexbox and it comes with predefined classes like .row and .col-md, .col-xs, and so on.
- Responsive Font Sizes (RFS): which automatically calculates the appropriate values based on the dimensions of the browser viewport.
That's it.
All the efforts for keeping Bootstrap relevant in our days are another proof that the team behind it is working hard to implement those key features that help the majority of front-end developers to jump-start their development process.
Of course, there are better or worse alternatives and multiple ways for doing one task, but in the end, the most important thing is what do you need and how can a tool enable you to build faster, better, and more consistently.
What's your take on that?